You’re excited to learn something new and interesting, so you click on a website, ready to dive in. But as soon as you open the page, it's just a wall of text. Words, words and more words. No images, no infographics, nothing. Boring, right? Before you know it, you're closing the tab. If this sounds familiar, then you already know one of the golden rules of content creation: visual content integration is a must!
In this blog, we will talk about why is it so important. And how can you ensure your visuals aren’t just pushed onto your page like stickers on a teenager’s laptop? Let’s dive into the WHY of enhancing written content with visuals and how you can seamlessly make that happen.
Table of Contents
- Importance of Integrating Visuals into Written Content
- Brands That Got It Right: Examples of Clean Content and Design
- 6 Tips to Seamlessly Integrate Visuals with Your Written Content
- Conclusion
- Frequently Asked Questions
Importance of Integrating Visuals into Written Content
You might be thinking, why just written content alone doesn’t work? let’s understand this with an example: Imagine you have been handed a plain piece of cake and other a beautifully decorated cake piece with cherries, berries whipped cream, wouldn’t you be more tempted? Your content is that cake. While the words are the flavour, the visuals are the icing that makes it irresistible.
Visual storytelling isn’t just about pretty pictures. It’s about making your message clear, engaging and memorable. When you combine text with relevant visuals, you cater to different types of learners—those who absorb information better through images, videos, or infographics.
Without visuals, you’re just serving up a plain cake. Sure, some people might still eat it, but adding a dash of visual spice ensures everyone leaves wanting more.
Brands That Got It Right: Examples of Clean Content and Design
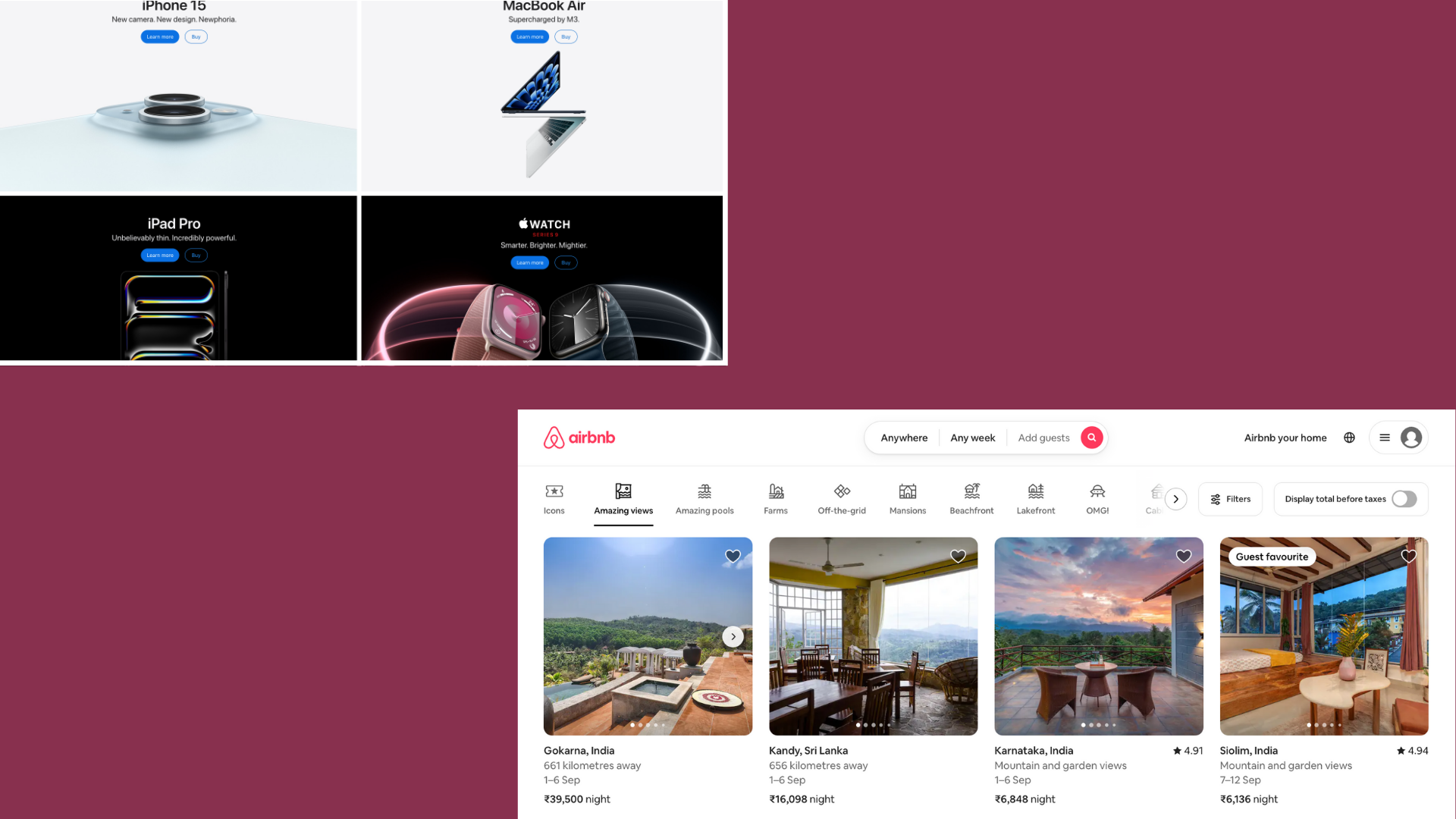
Think about some of your favourite brands. What do their websites look like? Take a page out of Apple's book. Their website is the best example of clean design: minimal text, crisp images and intuitive website design.
Every piece of visual content feels like it belongs. You know what they’re selling and why it’s great without being drowned in a sea of words.

National Geographic is a well-known brand that uses stunning visuals to tell stories about the natural world. Their images and videos are so captivating that they can stand on their own.
Another stellar example is Airbnb. They don’t just tell you about their homes; they show them. From stunning high-resolution images to interactive maps, they use a blend of visuals and text to create a seamless user experience. They’ve mastered the art of visual content integration, making their platform not just informative but inviting.6 Tips to Seamlessly Integrate Visuals with Your Written Content
Okay, so how do you integrate visuals without making your content look like a 2-year-old’ scrapbook? Here are 6 tips to nail design in written content:
1. Know Your Audience and Purpose
First things first, understand who you’re talking to. Are they professionals looking for data? Are students hunting for quick learning? Tailor your visuals accordingly. Infographics for data enthusiasts, videos for visual learners and GIFs for those who enjoy a touch of fun. The key to a successful visual content strategy is to keep your audience in mind and choose visuals that complement the text.
2. Balance is Key
Imagine walking into a room where every inch of wall space is covered with paintings. Overwhelming, right? The same goes for your content. You need to strike the right balance between text and visuals. Use visuals to break up long paragraphs, but don’t overdo it.
3. Use High-Quality Images
Pixelated images look unprofessional. Use high-resolution photos, graphics and infographics. Tools like Canva or Adobe Spark are great for creating polished visuals. Remember, the visuals should match your brand's style and tone. Consistency is what turns visitors into fans.
4. Think About Placement
Image placement can make or break your content. Place images near relevant text to reinforce your message. And, don’t be afraid to let your visuals take the lead sometimes. A powerful image can convey a message that might take paragraphs to explain. Use the visual to guide your reader’s eye naturally through the content.
5. Don’t Forget SEO
Visuals can improve your SEO if used wisely. Optimise images with alt text, use descriptive filenames, and compress files for faster loading times. Google loves content that’s rich in both text and visuals, so make sure you’re not just pretty but smart about it too.
6. Experiment with Different Formats
Your visuals don’t always have to be images. Consider video integration to explain complex topics or showcase products in action. GIFs are perfect for adding a bit of personality and capturing attention in a fun way. Use data visualisation tools for presenting statistics and trends, making them easy to digest.
Conclusion
Concluding, visuals with your content aren’t just a good-to-have—it’s a must. Not only do they enhance the look of your pages, but they also improve engagement, readability and overall user experience. And if you’re running a business, this could mean better conversions and a loyal customer base.
Ready to take your content to the next level? Leave the hassle of finding the perfect blend to an expert who provides a 360-degree solution in content, design, strategy, and creativity. At Jazzbaat Global Creative House, we remove the hassle of content creation and design, offering creative writing services, professional writing services, and much more. Feel free to drop us an e-mail at yourjazzbaat@gmail.com. Let's transform your content together!
Frequently Asked Questions
- What are the best types of visuals to use in content?
Ans. It depends on your message and audience. Images, infographics, videos, GIFs, and data visualisations are all effective. Choose visuals that complement your text and serve your purpose.
2. How can I improve my website design with visuals?
Ans, Ensure your visuals are high-quality, relevant, and strategically placed to guide the user’s journey. Balance text and visuals, and maintain consistency in style and tone.
3. What role do visuals play in SEO?
Ans. Visuals can improve SEO by making your content more engaging and shareable. Use alt text, descriptive filenames, and compress files to ensure faster loading times.